[教程] 为你的网站增加石蒜模拟器 复制粘贴代码就行 快来试试吧
来自Github上的石蒜模拟器网页小组件 🎉 直接引用现成脚本为你的网站或者纯HTML网页添加石蒜模拟器。
具体效果可以刷新蓝点网看看网页右侧,有前端开发能力的用户建议直接看Github可以根据需要进行自定义。
蓝点网这里引入的是现成模块只需要放到网页中即可,无论是WordPress还是其他博客系统都可以轻松添加。
注:由于下面是录制的动态图所以牺牲了帧率导致比较卡顿,建议用户点击蓝点网右侧石蒜模拟器进行体验。
为避免干扰后续蓝点网会删除这个小组件,需要体验可以进入原作者网站: https://sakana.dsrkafuu.net/
#复制下面这段代码粘贴到网页中即可
#如果是WordPress等博客系统可以在主题中找到页脚设置等,切换到HTML模式粘贴即可
<div id="left_layer" style="position:fixed; top:350px; right:30px;">
<div id="sakana-widget"></div>
<script>
function initSakanaWidget() {
new SakanaWidget().mount('#sakana-widget');
}
</script>
<script
async
onload="initSakanaWidget()"
src="https://cdn.jsdelivr.net/npm/sakana-widget@2.2.2/lib/sakana.min.js"
></script>
</div>

![[教程] 为你的网站增加石蒜模拟器 复制粘贴代码就行 快来试试吧](https://img.lancdn.com/landian/2022/09/95385.gif)


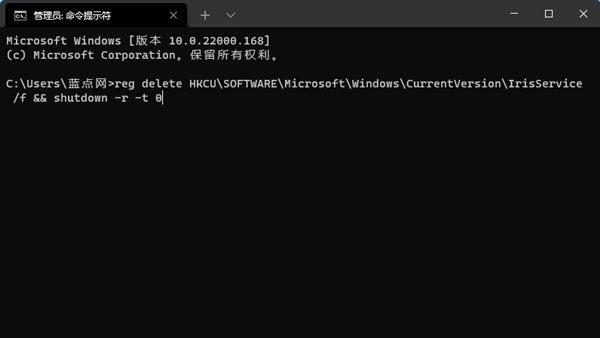
![[教程] 还无法检测到Windows 11 24H2版更新?修改注册表即可立即收到推送](https://img.lancdn.com/landian/2024/10/106177-T.png)
![[技巧] Microsoft Outlook复制文本时卡顿或卡死 通过该命令即可修复]( https://img.lancdn.com/landian/2024/11/106407-T.png)
![[规则] 反YouTube反广告屏蔽措施 可屏蔽弹出的广告拦截提示](https://img.lancdn.com/landian/2023/10/100627-T.png)
![[教程] 绕过微软A/B测试强开Windows 11最新开发版中的桌面搜索框功能](https://img.lancdn.com/landian/2022/05/93859-T.png)
![[教程] 微软已修复Word自动删除文件问题 请各位重启Word或使用命令行修复](https://img.lancdn.com/landian/2024/07/104889T.png)

![[技巧] 禁用选择文本内容后系统弹出的使用Copilot重写(基于Edge)](https://img.lancdn.com/landian/2024/04/103648T.png)
![[技巧] 在Windows 11上设置无密码、免二次验证快速登录谷歌(Passkey)](https://img.lancdn.com/landian/2023/10/100614-T.png)